Tars Advanced Analytics
Company
Tars
Role
UI/UX Designer
Team
Vinit Agrawal, PM & CTO Febin John James, Design Lead Ankit Vashisht, Developer
Date
January 2022
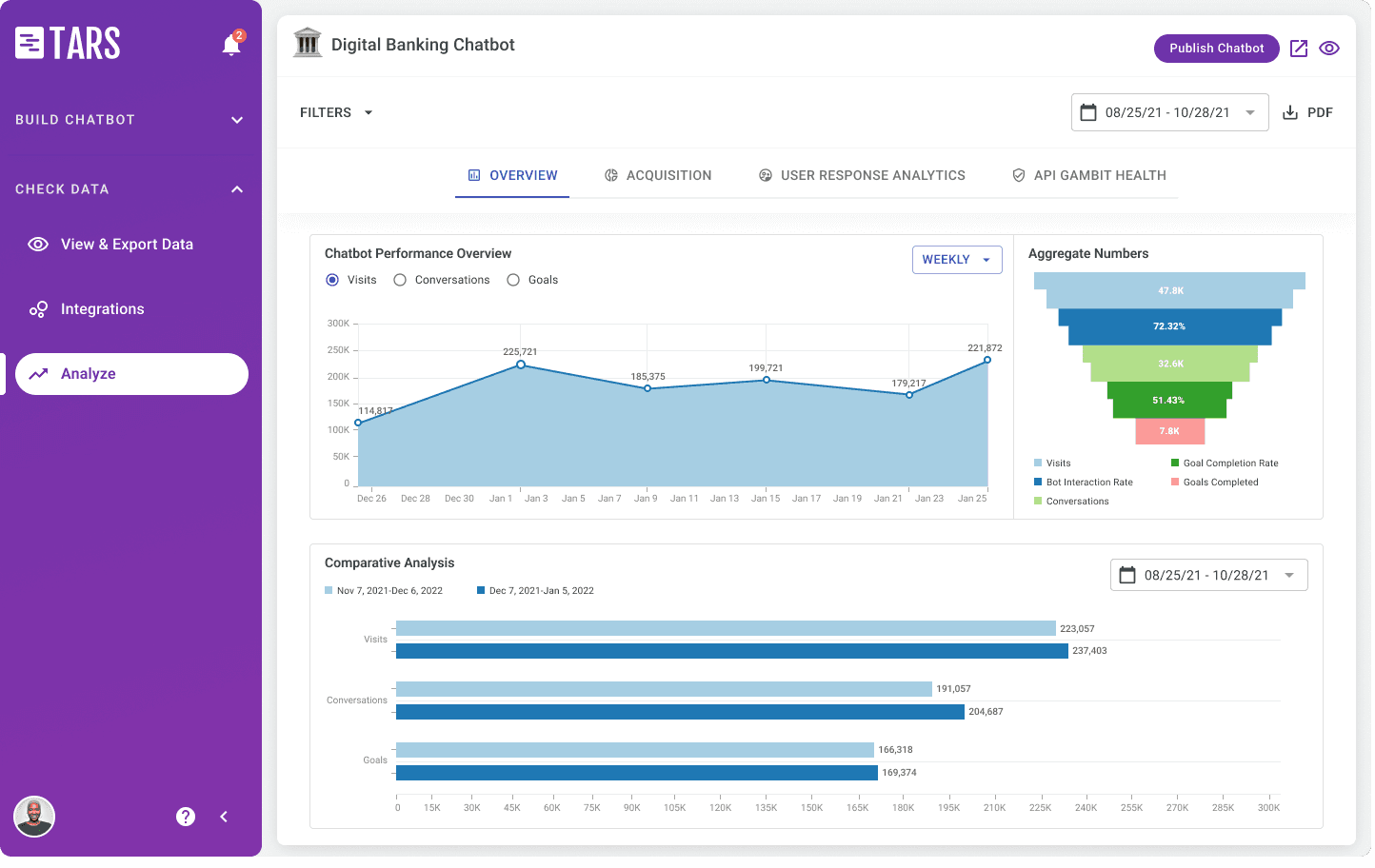
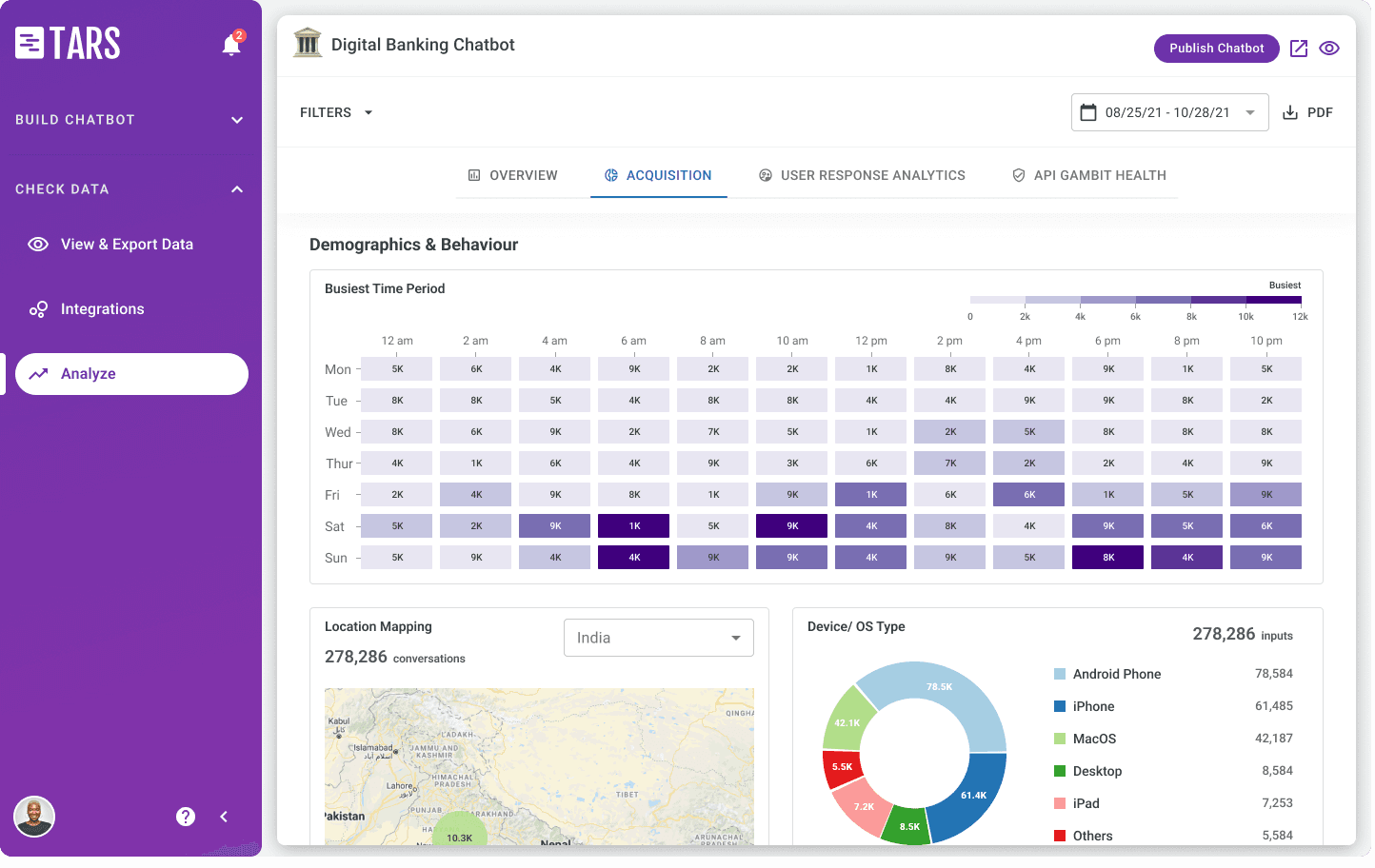
The analytics dashboard is the heartbeat of the Tars product, enabling customers to measure the impact of their AI chatbots. This powerful section reveals chatbot performance on key metrics like conversations handled, location mapping, and issues resolved. Going beyond the numbers, the dashboard's detailed insights uncover the tangible value being delivered to customers every day. The data tells the story. With real-time visibility into chatbot effectiveness, customers can track ROI and optimize deployments. The analytics dashboard makes it easy to showcase hard savings from increased efficiency and improved customer satisfaction. This is where the product's worth is revealed. If the dashboard shows the chatbot transforming customer experience, customers know Tars is an investment that pays dividends. Therefore, an effective design was the keystone of this project.
The design process
The original analytics section was made to be quickly shipped and only covered the bare minimum of metrics required. It was clear that it needed a massive design overhaul. I first started with setting up calls with the Customer Success team of Tars, since they were the ones who received customer feedback. Through these calls I got a sense of the pain points of the customers and what metrics were crucial for them to analyze the performance of the product.
Based on these calls and additional competitor research that I did, I started creating the wireframes for the section. I went through 3 different iterations of the design. I consulted with my Febin, the Design Lead at Tars, and kept the customer success team in constant feedback loop throughout the iteration design process.
I got on a team review call which involved members from all the teams at Tars, as well as the founders of the company. In this call I did a prototype demo of the third iteration of the design. Based on the feedbacks that I received in these calls, the final design was finalized and I created the handoff document, along with any notes that the developer might need for the execution of the project.
The final design
While it is difficult to get quantify the impact that the new dashboard has achieved, the re-design has definitely shifted the image of the product and has placed Tars in an enterprise category product.